Requerimientos Android
Para construir y desplegar aplicaciones para Android, necesitará lo siguiente:
- Windows, OS X o Linux
- Eclipse con ADT Plugin
- Android SDK
- $0 - $25
En cuanto a los requisitos del sistema operativo, según los diferentes modos de uso, necesitará:
1) Instalar herramientas de desarrollo Android
El entorno de desarrollo Android comprende Eclipse, el ADT Plugin para Eclipse y el Android SDK.
Google ahora ofrece un paquete ADT, que contiene Eclipse, el plugin ADT y el SDK para Android, todo ya configurado y listo para su uso.
- Para el modo “On-line”: Android 2.2+ (API 8)
- Para el modo “Off-line”: Android 2.3+ (API 9)
- Para soporte de bases de datos locales: Android 2.2+ (API 8)
Configuración del entorno Android
1) Instalar herramientas de desarrollo Android
El entorno de desarrollo Android comprende Eclipse, el ADT Plugin para Eclipse y el Android SDK.
Google ahora ofrece un paquete ADT, que contiene Eclipse, el plugin ADT y el SDK para Android, todo ya configurado y listo para su uso.
- Descargue el paquete ADT desde: http://developer.android.com/sdk.
- Se trata de un archivo zip, que deberá extraer y colocar en el lugar que desee.
- A continuación lanzaremos la herramienta, mediante el ejecutable Eclipse que podremos encontrar bajo la carpeta de instalación ADT.
2) Importar el proyecto
- Primero descargue la última versión del “wrapper” Android. desde la página web Omnis.
Para importar el proyecto Omnis, deberá abrir Eclipse y hacer lo siguiente:
- Seleccione la opción “Import” del menú “File”.
- Una vez abierto el asistente, seleccione “General ≥ Existing Projects Into Workspace”.
- Desde la siguiente ventana escoja “select archive file” y el archivo “wrapper” zip que descargó anteriormente, después pulse “Finish”.
3) Uso del proyecto
Al usar proyectos “wrapper” Android, intentaremos siempre hacer uso del último SDK disponible. Sin embargo, deberá tenerse en cuenta que se actualizan muy a menudo, por lo que podría suceder que no disponga de una versión en particular instalada del SDK.
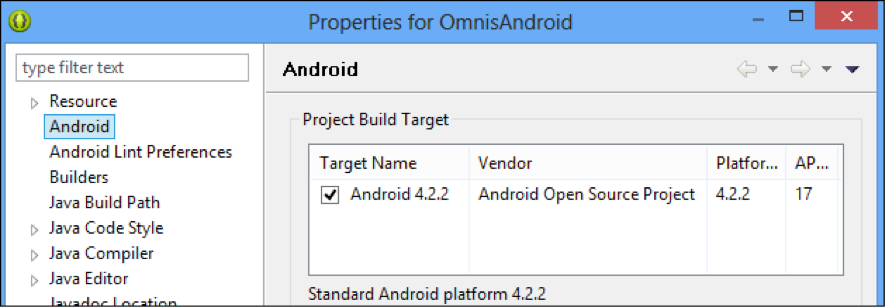
- Pulse botón-derecho sobre el nodo raíz del proyecto y seleccione “Properties”.
- Bajo la sección “Android” de las propiedades, asegúrese de tener marcado “Project Build Target”. Si dispone de varios SDK instalados, seleccione el más reciente.
Si no dispone de un SDK reciente, le recomendamos que lo instale y lo marque como el “Build Target” a utilizar. El último “wrapper” para Android requiere cómo mínimo el API 18, pero le sugerimos que utilice siempre el más reciente. Para instalar otras versiones del SDK, use el “Android SDK Manager” accesible desde la barra de herramientas de Eclipse, icono:
Personalización de aplicaciones Android
Una vez importado el “wrapper” en Eclipse, deberá personalizarlo para su aplicación particular. Este proceso comprende los pasos siguientes:
- Renombrar el proyecto
- Editar el fichero “config.xml”
- Cambiar el nombre del paquete
- Cambiar el nombre visible de la aplicación (App Name)
- Añadir iconos personalizados
- Añadir pantallas de transición personalizadas
- Eliminar elementos no requeridos
- Localizar su aplicación
- Agregar SCAFs (sólo para aplicaciones “off-line”)
- Agregar bases de datos para funcionamiento “off-line”
- Editar la ventana “Acerca de..”
¡paso a paso! iremos viendo todo ésto en sucesivas entregas...